WordPress photo gallery plugin: did you know that you can create professional, different and creative photos and video galleries with a simple plugin?
If you want to step up your site and stand out from the crowd, you may want to find a plugin that allows creating stunning photos and video galleries.

Read also; STRONG TESTIMONIALS | TESTIMONIALS PLUGIN FOR WORDPRESS
Contents
WHY A WORDPRESS PHOTO GALLERY PLUGIN?
An image gallery lets you add photos in rows and columns. This allows you to display more photos in less space while also making it easier for users to browse them. With a plugin that has many features, you can customize the gallery as you want to make it look attractive.
By creating a gallery, you can display images in a grid layout with columns and rows. You can show thumbnails for your pictures, and users can click on them to see the full image.
This way, you will be able to show more photos in less space, and it will look a lot more professional.
What plugin one should use?
Today we want to take a look at Modula: Modula is the only WordPress gallery plugin that lets you freely resize images so you can choose which images stand out.
WHAT IS MODULA?
Modula is an extremely user-friendly WordPress gallery plugin from Macho Themes that helps you quickly create interesting photo and video galleries. With Modula’s range of flexible customization options, you can easily create your own Galleries.
In general, a gallery is a collection of pictures.
If you decide to give Modula a try, you’ll quickly notice that the plugin was developed for anyone using WordPress regardless of experience.
Modula has an advanced customizations section wherein it is possible for users to add CSS that can be applied to galleries separately. This together with their well-written documentation contributes to what we believe is truly a great user experience.
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTMLA style sheet language, or style language, is a computer language that expresses the presentation of structured documents. One attractive feature of structured documents is that the content can be reused in many contexts and presented in various ways. Different style sheets can be attached to the logical structure to produce different presentations.
One modern style sheet language with widespread use is Cascading Style Sheets (CSS)
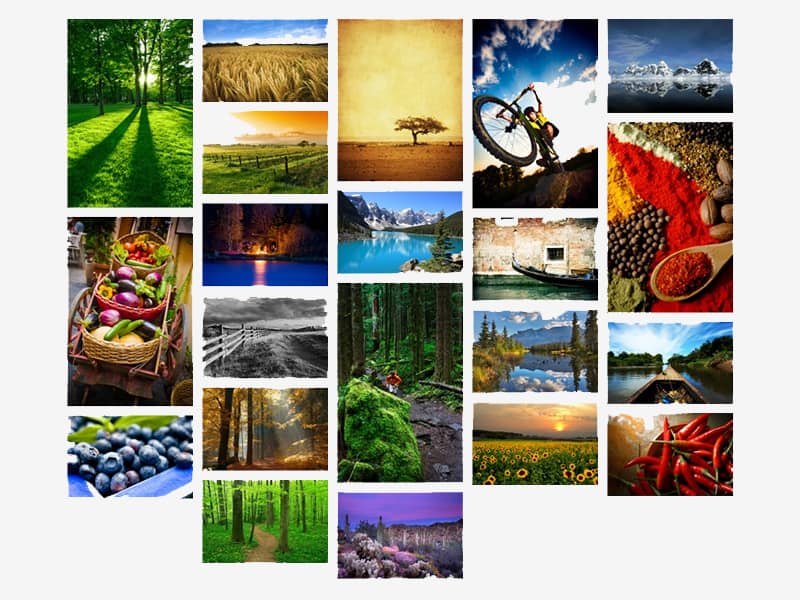
One example of a gallery created with Modula:

FEATURES
- Lightbox Gallery
- Image Hover Effects
- Custom Grids
- Video Gallery
- GIF Gallery
- Social Sharing
- Filterable Gallery
- Image loaded effects
- Gallery with Margins
- Password Protection
- Deeplinking
Read also; STRONG TESTIMONIALS | TESTIMONIALS PLUGIN FOR WORDPRESS
REASONS TO USE MODULA
- The ability to design custom grids – freely resize images within the gallery container.
- Easily create a lightbox gallery with 6 different included lightbox styles.
- The ability to add image-entry animations (such as sliding and rotation).
- 12 hover effects built-in
- Ability to further customize your gallery with CSS.
- Premium Modula video extension available so you can easily add videos to your gallery.
- Built-in social sharing buttons that make it easy for your website visitors to share your work.
- Many more features
FREE WORDPRESS PHOTO GALLERY PLUGIN
The free version of Modula, known as Modula Lite, is available on the official WordPress plugin repository.
I know that many bloggers are looking for a Free WordPress Photo Gallery Plugin. Modula offers this option with the possibility to upgrade.
While you can play around with settings like margins, shadows, border-radius, and more to alter how your galleries look, here’s a good idea of the style of galleries created by Modula Lite.
However, for users who want access to access all the rest of the features: the to 6 lightbox styles, 12 image hover effects, create filterable galleries, add as many photos as they want and much more – Modula’s plans start at $29.
Read also; STRONG TESTIMONIALS | TESTIMONIALS PLUGIN FOR WORDPRESS
INSIDE MODULA
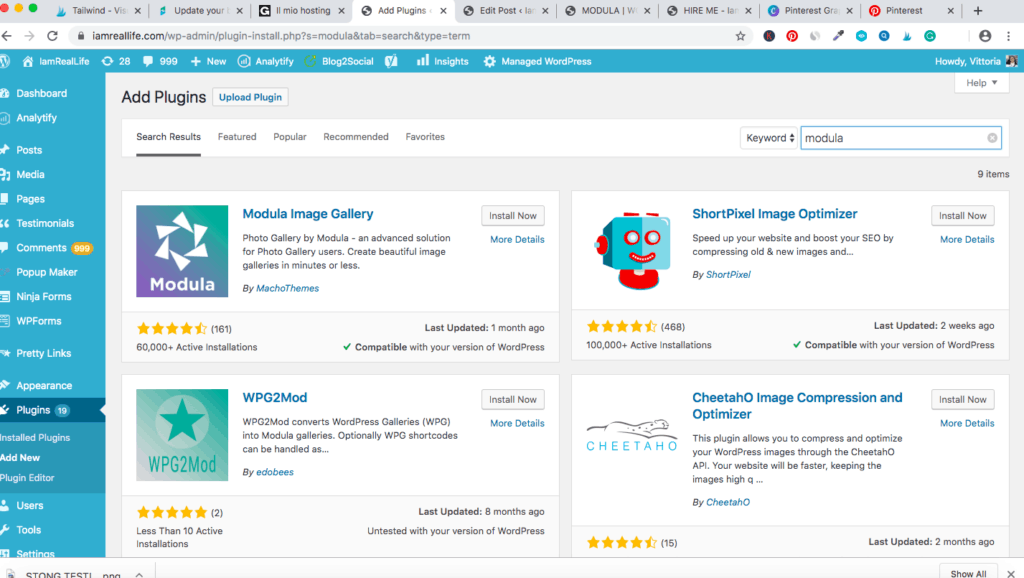
You can start setting up Modula from your WordPress Dashboard. Go to Plugins, Add New, then type Modula in the search bar.

It comes right on the top, click on Install Now and then activate.
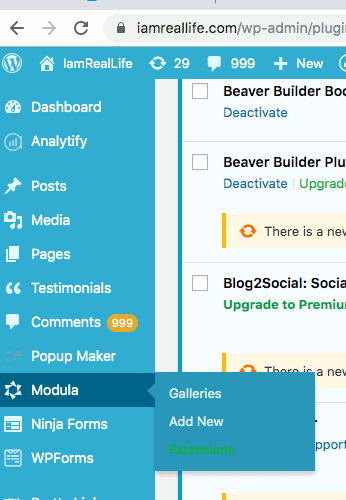
And there it is:

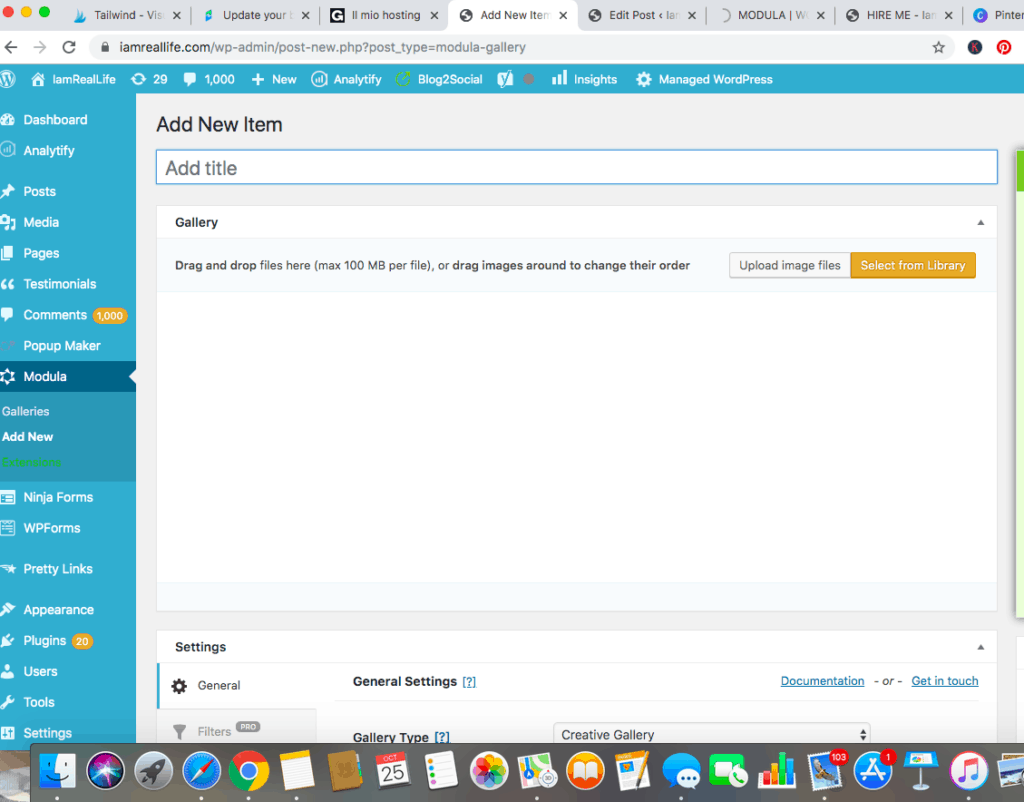
In this way, you can start creating your first Gallery. Click on Add New and start.

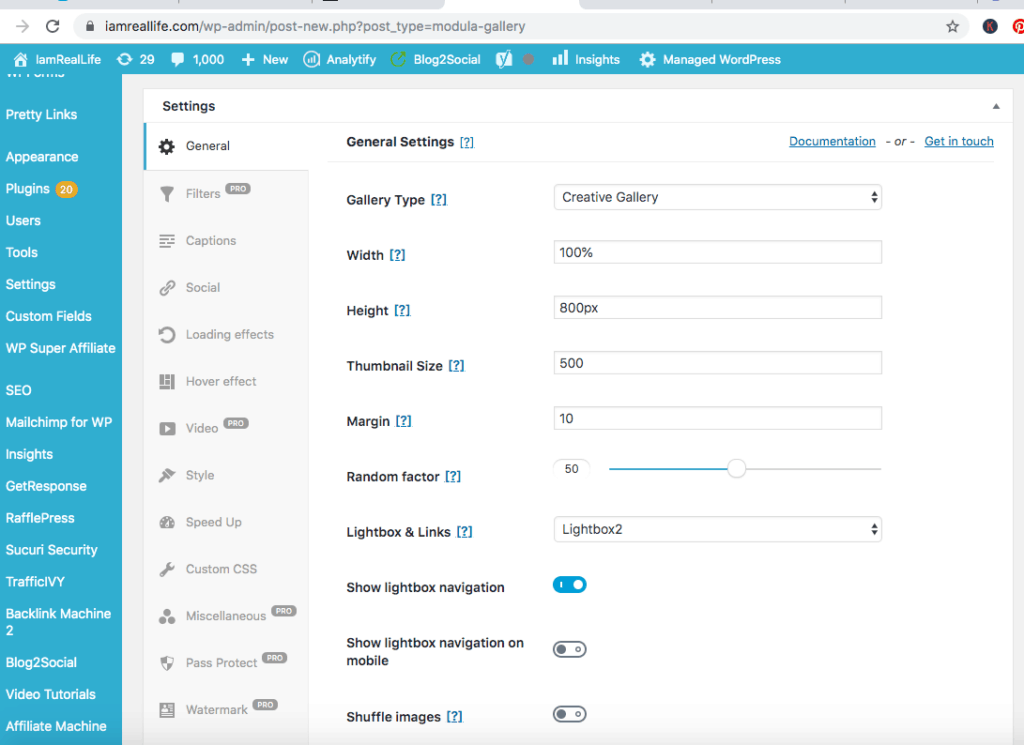
Scrolling down the page you have all the settings.

As you can see it is very simple and direct. If you want to go the extra mile, you can upgrade any moment to access all the features covered above.
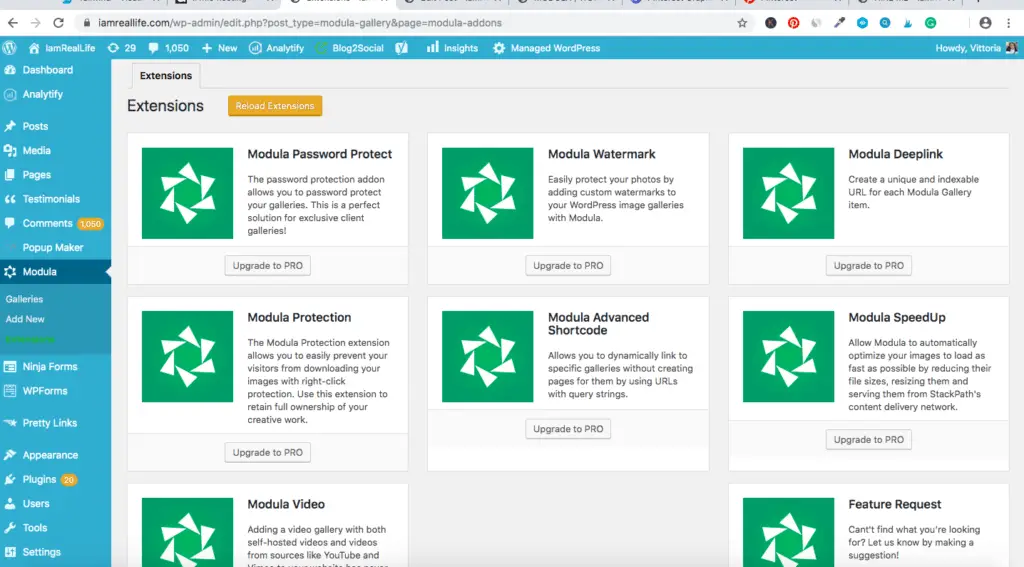
You can click on “Extensions” and upgrade from there directly.

MODULA CUSTOM GRIDS
Are you annoyed that you can’t change the size of the pictures in your Gallery?
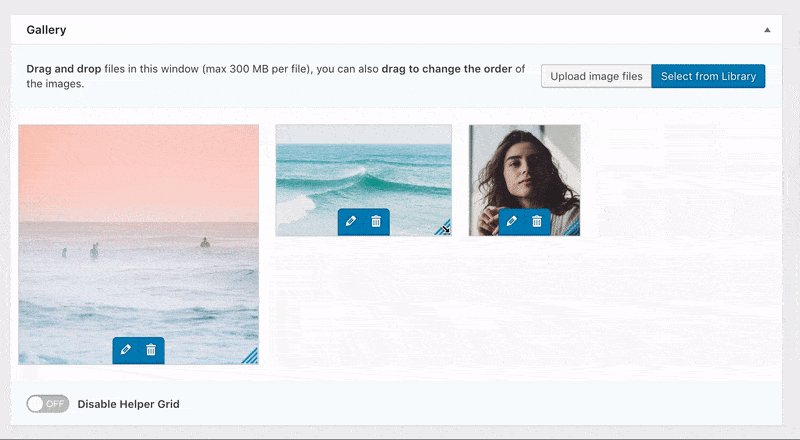
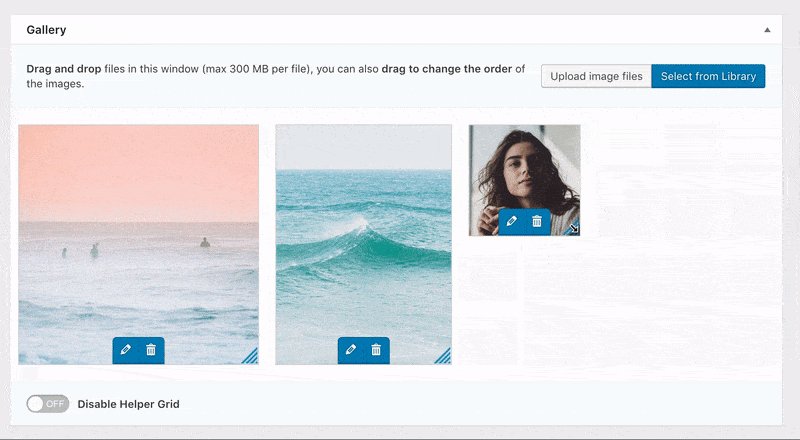
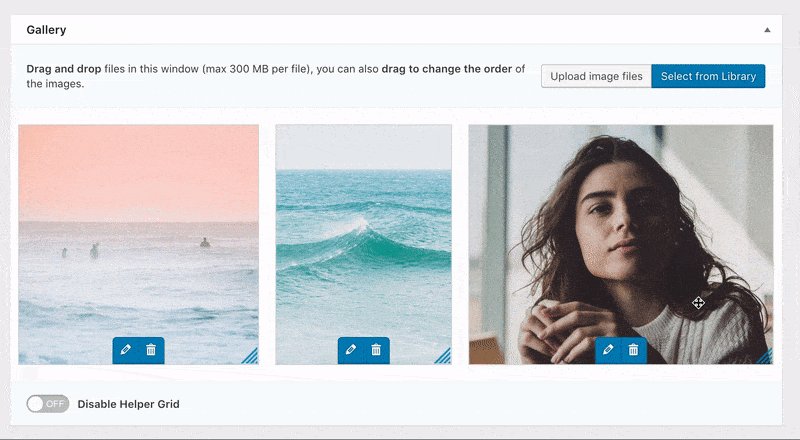
Modula’s Custom Grids makes it possible with ease, by drag and drop and using the mouse to adjust the size.
It is possible to change the look of your Grids as you want. This is a great tool, as many plugins do not allow for changes and all the images look like the same.
With Modula’s Custom Grids functionality, you can freely resize images within your gallery’s container, controlling their heights, widths and aspect ratio.
With Modula’s custom grid functionality, you can freely resize images within your gallery’s container, controlling their heights, widths and aspect ratio. And, all you need to do is switch a gallery from ‘creative gallery’ to ‘custom grid’ and start changing the dimensions of your images by clicking and dragging from the bottom right-hand corners of the images in your gallery.

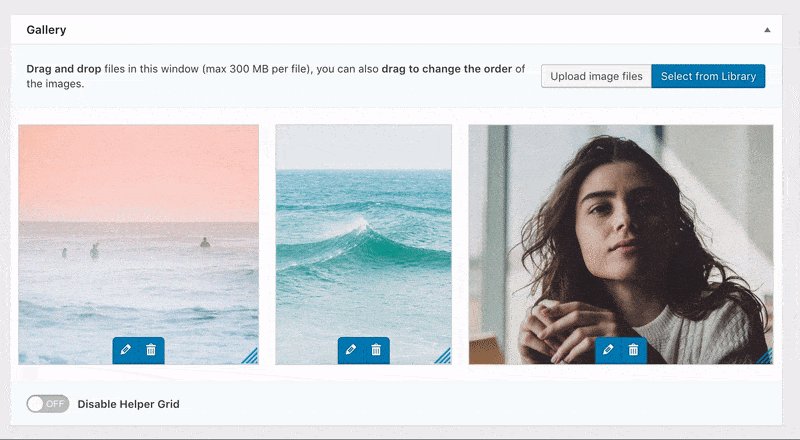
CREATION OF A GALLERY
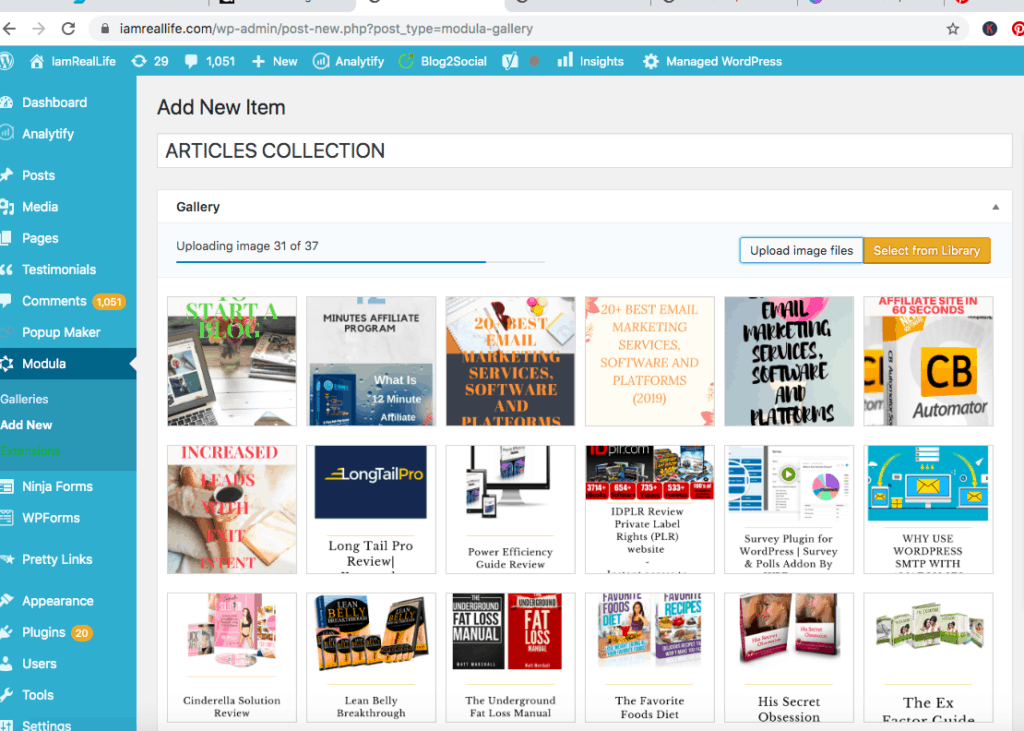
Let’s create a Gallery with Modula. Click on ” Add New “. Once there, click on “Add Images” or ” select from Library”. I have also decided on a title. You can also do this immediately or after.

I just uploaded all the Images/Logos made for each article I have written, for this article I decided to create an ” Article Collection” with Modula.
The next step is to adjust the settings below, next click on “Publish” at your right.
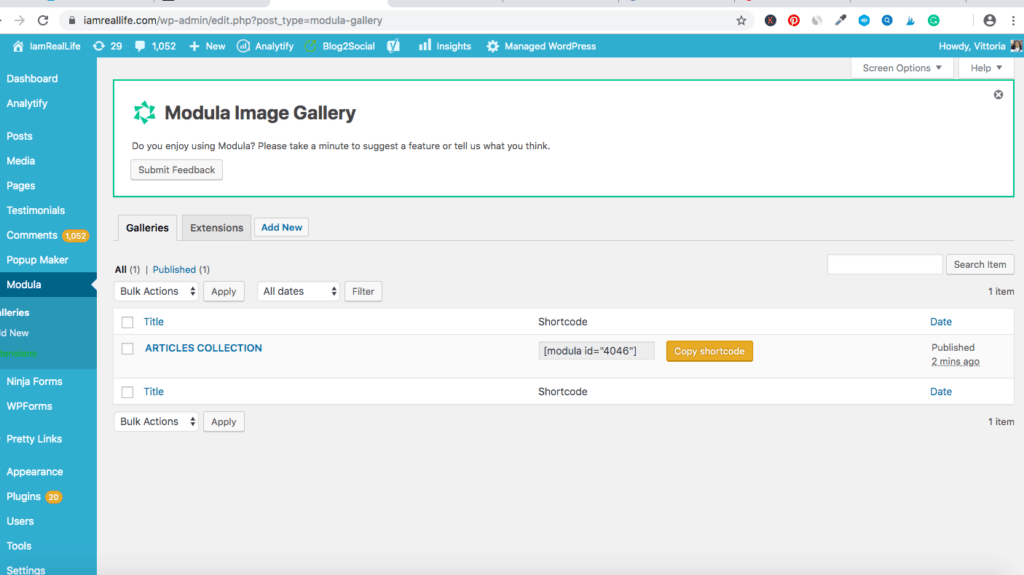
At this point, the Gallery is published. The only thing to do is to go to “Galleries” and copy the shortcode to paste into the page.

There is the shortcode just created.
The only thing to do is to take the code and paste it in the page where one wants the Gallery to appear. One can then further customize it to make it look as wished.
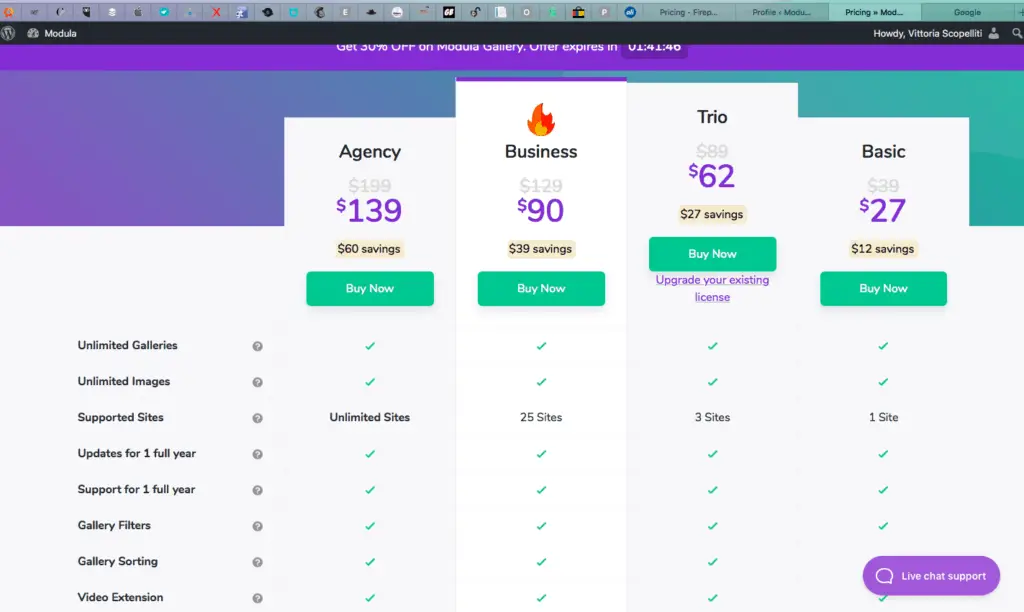
PRICING
Modula comes with 4 plans in top of the free available option:

The Business plan covers all the features available and can be used with 25 sites. Quite great!
Modula comes with 100% No-Risk Money Back Guarantee!
You are fully protected by our 100% No-Risk-Double-Guarantee. If you don’t like Modula over the next 14 days, Modula will refund 100% of your money.
Read also; STRONG TESTIMONIALS | TESTIMONIALS PLUGIN FOR WORDPRESS