Are you wondering if your site speed and core web vitals are good enough? Website speed and user experience are important factors to consider when building a site. It is essential to have a tool that can analyze the website and report the points that need improvement.
Core web vitals are several metrics that are used to evaluate a web page by Google. They measure how fast your site is loading, mobile-friendliness, HTTPS, and more. All of those metrics should establish how good user experience is for visitors and allow Google to score the overall page experience and performance.
Let’s see the specifics.

Contents
WHAT ARE CORE WEB VITALS?
Google is giving more importance to user experience and has developed metrics and value to assign to specific performances of a web page to quantify how good the visitor experience was on a given website.
User experience (often seen as UX) is how a visitor feels going through a website. A positive user experience has many factors contributing to it, such as the site speed, an excellent design, how easy it is to understand how to navigate the site, and the great design. Those are just a few things I can think of from the top of my head. There can be many more details contributing to the user experience.
I am sure you have visited sites that take forever to load (and possibly given up entering the site), or sites with tons of pop-ups, horrible designs, or worse, ads all over it that hide the content. Some sites have horrible designs, and on top of it is challenging to understand where to find what.
In the most obvious cases, we do not need Google to tell us that user experience is way below average. But not always, it is so apparent. We want to know what is worsening user experience. Poor user experience can hurt rankings.
Fortunately, some factors have priority and higher importance in Google’s eyes, giving us stable points to start optimizing our site for a great user experience.
CORE WEB VITALS METRICS
I do not want to get too technical, I will try to explain the most important core web vitals with simple words. Currently Google focus on three main aspects:
- Page/site loading time
- Interactivity
- Visual stability
Each of the above points is measurable and it is called in a specific technical way which I am going explain:
- Large Contentful Paint (LCP): measures loading performance. LCP should occur within 2.5 seconds when the page first starts loading to provide a good user experience.
- First Input Delay (FID): measures interactivity. Interactivity, in this case, means the time from when a user first interacts with a page (i.e., when they click a link, tap on a button, etc.) to the time when the browser can begin processing the request. To provide a good user experience, pages should have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. A layout shit is a sudden change of the page layout right when a visitor is on it or interacting on it. For example, without warning, the text moves, or you are about to tap a link or a button, but the link darts, and you end up clicking something else! To provide a good user experience, pages should maintain a CLS of less than 0.1.
(Ref. Web.dev)
Now that we have some basic understanding of user experience and core web vitals, the only thing that is left to do is to find out if our site is fitting those parameters.
HOW TO CHECK CORE WEB VITALS IN A FEW CLICKS
Most people are already using insights or analytics on their WordPress site. The chances are that most site owners are already using MonsterInsights.
MonsterInsights has a great new feature that allows you to see your core web vitals and report to you what element is doing great and what aspect requires change. It also tells you what you can do to improve it.
This new feature is called “Site Speed Report”.
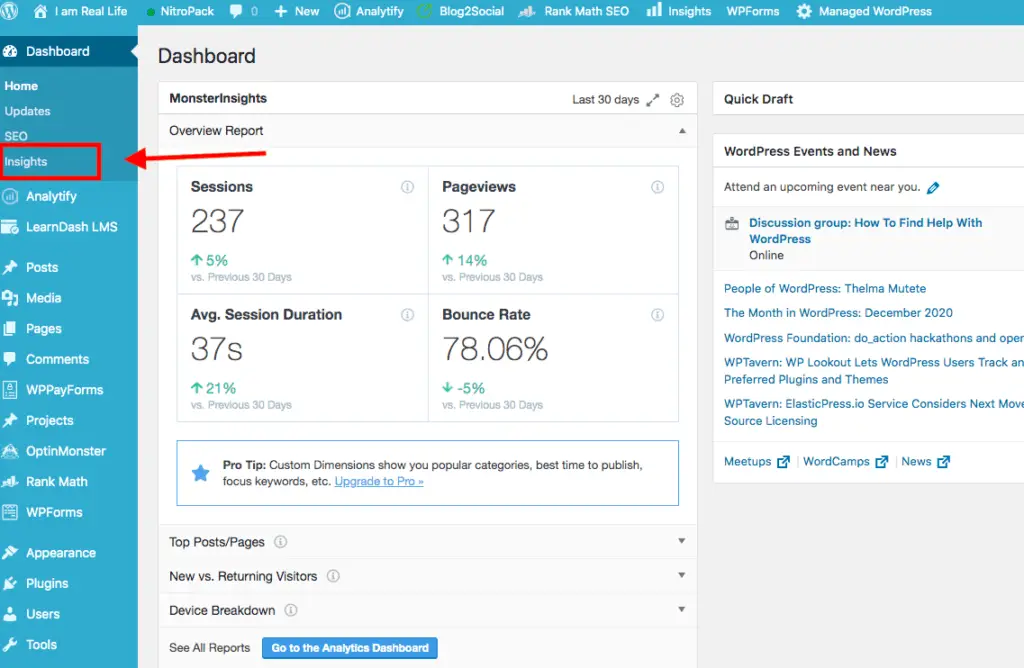
To find the Site Speed Report, you have to go to Insights, inside your WordPress site:

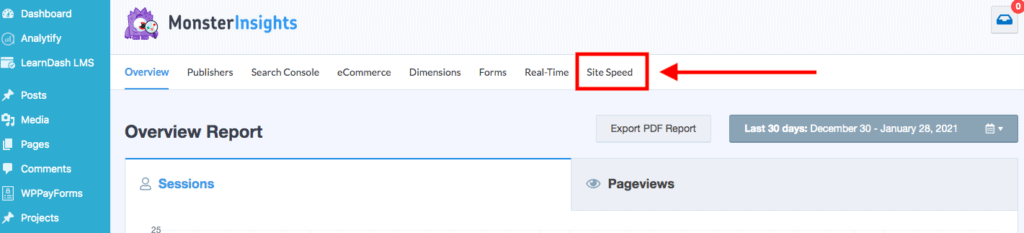
Once you click on it, find “Site Speed” on the top menu and access the report:

Access your report:

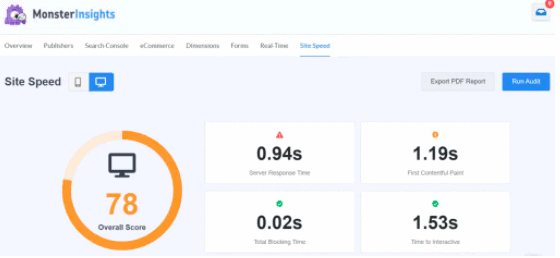
You will be able to check your site speed score and the following important and vital metrics:
- Server Response Time – is the time it takes for your website server to respond to your request and return data to load the website.
- First Contentful Paint
- Time to Interactive
- Total Blocking Time – measures the time it takes until your visitors can interact with your website.
In this way, you are in control and can take the necessary action to improve your site and your rankings.
If you do not have MonsterInsights already, you have to download the plugin, and then you have to upgrade to the PRO version to get access to Site Speed Report.
CORE WEB VITALS WILL BECOME RANKING FACTORS IN MAY 2021
Google has announced core web vitals becoming ranking factors in May 2021, combining with user experience signals.

The ‘page experience’ signal combines Core Web Vitals with the following signals:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines
Let’s make sure that all those points are complying with Google’s standards to get better rankings.
CONCLUSION
Each site owner has to prepare and have to have a tool to check site speed routinely and core web vitals. Site speed and overall user experience are becoming more critical than ever. We knew before site speed was important, but combined with all the rest of the ranking signals, it becomes a crucial element for site owners. If you have a question or want to add anything, leave it in the comments below.