Coupon popups? It is a good idea to use them? If you have a site and wonder if you should use coupon popups to increase conversion, you have arrived in the right place. We are going to show you how to make it work.
Coupon popups are those popups that come on a visitor screen and offer a special discount to that visitor. They can be employed when a customer visits the site, after a certain time, or on certain pages or when the visitor is trying to exit the site. The purpose is to make it and “hard to resist deal” to generate more sales and convert more visitors.
Let’s see what how we can use this tool.

Contents
HOW TO USE COUPON POPUPS
Coupon popups can be a great idea to increase conversion on any website, whether it is an eCommerce or a blog. But, they have to be used properly and with some creativity; in fact, misuse of coupon popups or popups at all can actually work the other way around. People do not want to be annoyed with tons of windows coming up when visiting a website.
You may want to show the right popup to the right person. For example, a visitor reading or visiting a page on cat accessories would not act on a coupon that pops up showing a deal for dog beds.
Therefore you have to have a tool that lets you show a popup when a visitor shows interest in specific things; based on that, this tool could show a pop-up that makes sense for that visitor and follows his interests.
You may set up a different pop up with a different coupon on each page, or you can set up a pop up that is triggered by a visitor clicking a link or a picture; you can set up a pop up when a visitor is trying to leave (exit-intent) or based on time on page or how much of the page has been read, based on geolocation, inactivity time, and more.
If you have a proper tool, you can target the right visitors for you coupons popups.
HOW TO CREATE A COUPON POPUP
Let’s go into the specifics on how to create a coupon popup. The tool we are going to use is OptinMonster. With this plugin, you have the possibility to create very targeted coupon popups for nearly any type of visitor behavior.
Here are the step to create a successful coupon popup:
SIGN UP OR GET INTO YOUR OPTINMONSTER ACCOUNT
If you have an account already, log in and go to the next step. If you do not have OptinMonster, you can sign up for a plan. Get the Pro Plan to get the maximum options in retargeting your visitors.
CREATE A CAMPAIGN
Once you are inside the OptinMonster Dashboard, you have to select “Create Campaign” and proceed to choose and customize your pop-up.

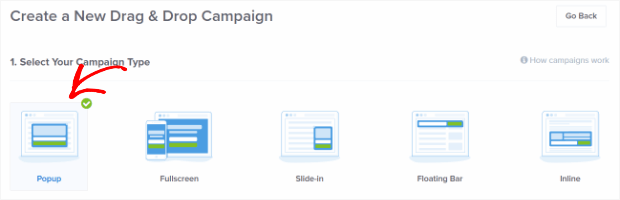
Choose a campaign type. You can select different options on how you want the popup to appear:

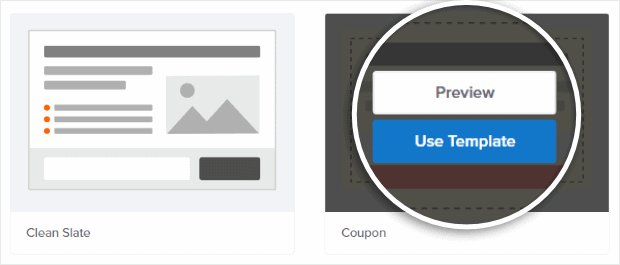
We will select the first one but can select the one that fits your campaign the most. Now you can choose a template for your popup. There are tons of choices to choose from. Remember that you can customize each template as you want. We’re going to use the Coupon theme:

If you want to customize the template in any of its parts, you can use the drag and drop menu that comes up when you have selected the template.

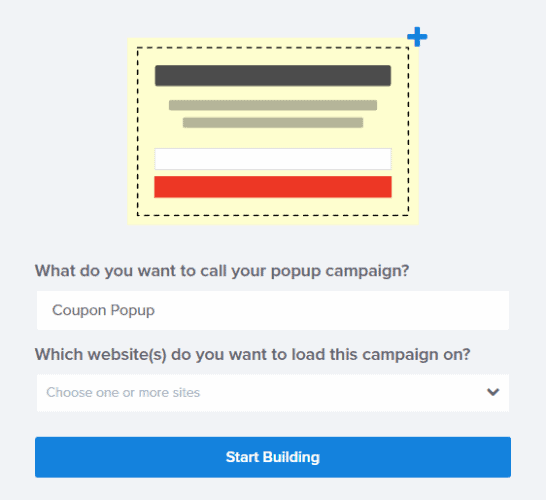
However, now that you have selected a template give your campaign a name, choose the website you’ll use the popup on, and press the Start Building button:

CUSTOMIZE YOUR COUPON POPUP
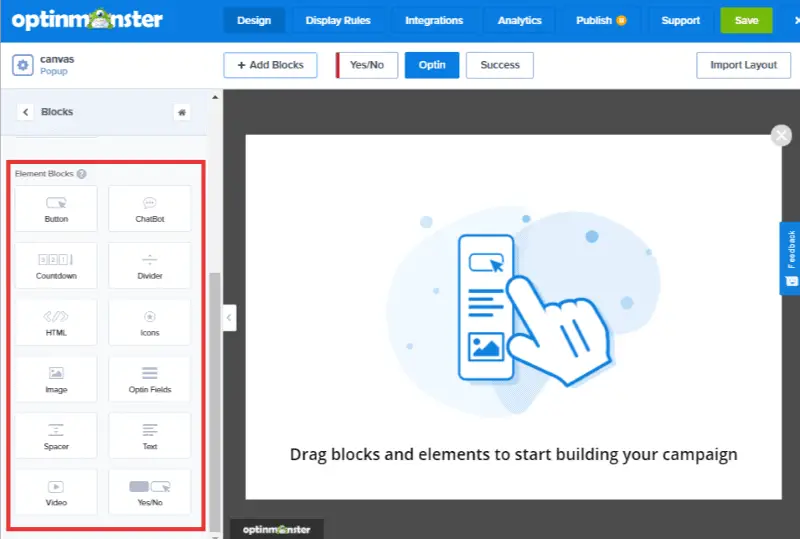
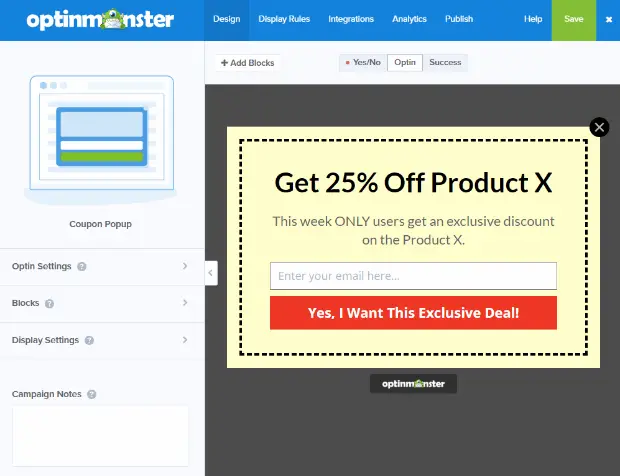
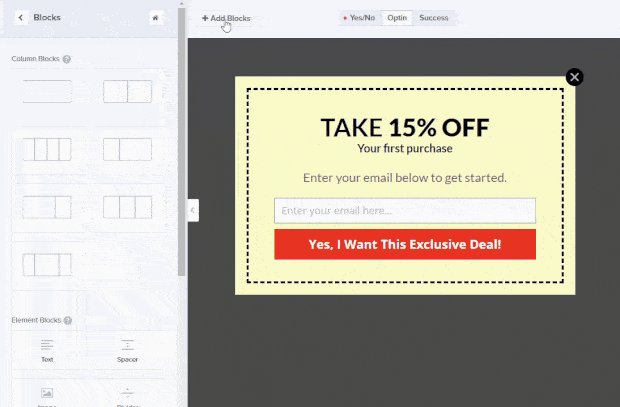
After you press Start Building, you’ll be taken into OptinMonster’s drag and drop campaign builder. You’ll see a live preview of the default coupon popup on the right and the editing tools on the left.

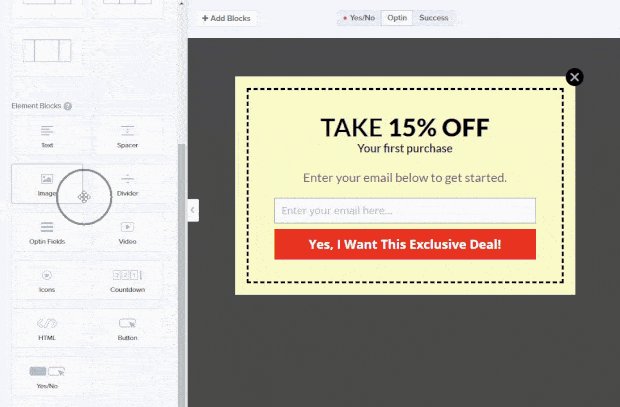
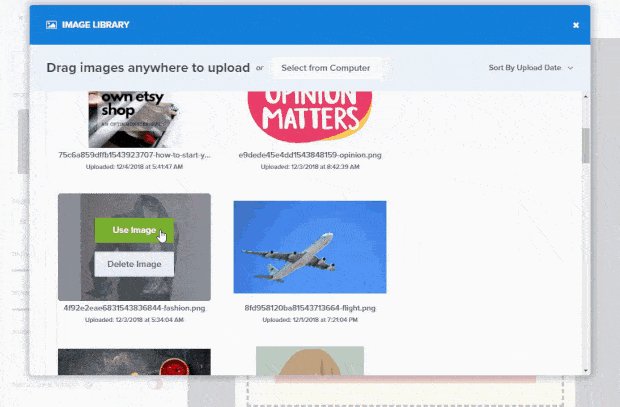
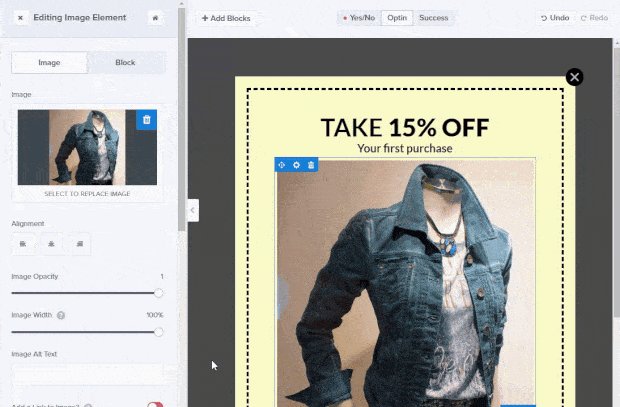
You can change the text, colors, fonts, and pretty much anything by clicking on it and using the dashboard on your left. If you want to add an image to your popup, you could do it as well. In this way, you can make it more attractive and capturing. Click on +Add Blocks, then drag and drop the image element to the live preview.

If you want to change the background color you can do that as well by going to Optin Settings » Optin View Styles.
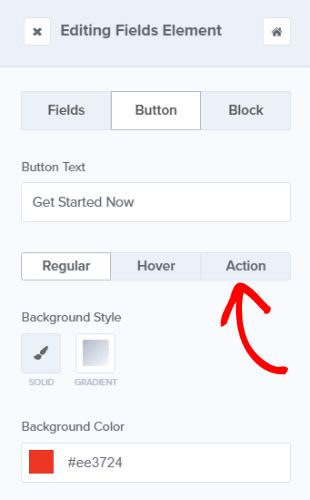
You can also customize the button, changing text and color and you can add more fields to your popup.
SETUP AND DELIVER THE COUPON CODE
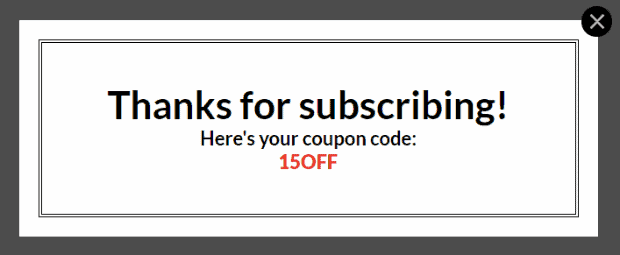
Once a visitor sign up, you can set up the way you are going to get them the coupon code you promised. Normally it is better to give it to them in the next coupon page ( the success message). Here is an exmaple:

Or you can send an e-mail and deliver the coupon code to them. If you deliver it right away, the visitor doesn’t have to leave your site to get the code. You could also redirect them to another page. If you want to do that, after you’ve edited your button text, click on the Action section:

Click the dropdown under Form Success Action to see the actions available, select Redirect to a URL, and type your URL in the Redirect URL field. You can also use a coupon link as the redirect URL, which will automatically apply the coupon when visitors arrive at the target site.
DECIDE THE DISPLAY RULES
Once you have customized the popup, you have to decide when to display the popup, as we went over above, you can choose to which visitor to show it.
Go to your campaign’s dashboard and click the Display Rules tab:

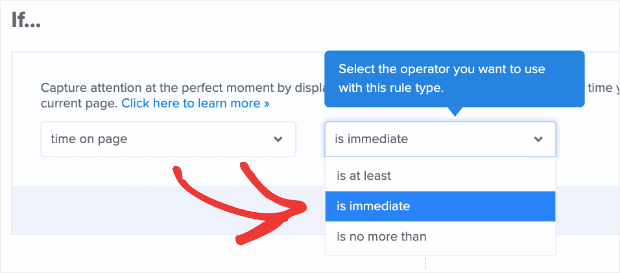
In the first field, you’ll want to keep the condition time on page. In the next field box where it says is at least, you’ll want to click the option is immediate:

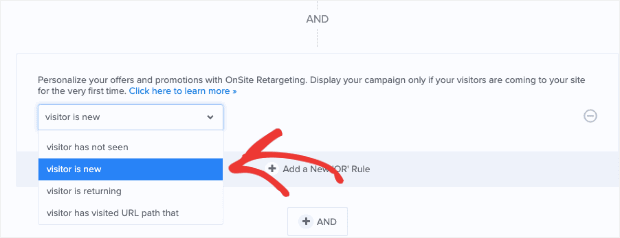
Change your on-site Retargeting rules to make sure you’re only welcoming new customers with your coupon:

If you want to different rules, you have more options:
- SHOW POPUP WHEN VISITOR ON AN URL
- SHOW POPUP WHEN VISITORS ARE INACTIVE
- SHOW POPUP WHEN THEY SCROLL DOWN FOR PART OF THE PAGE
- VISITOR IS TRYING TO LEAVE SIE
- AND MORE
The great idea is to use Exit-Intent popups to ensure that all visitors are presented with a coupon, no matter what other display rules are in place. However, you can set up so many display rules that you can customize each page of your site with a tailor-made offer.
ACTIVATE THE POPUP
Once you have customized the popup, you can push publish and start collecting leads.
You can set up this types of popups with WooCommerce and Shopify too. Make sure you are creative in using popups to stick out from the crowd.
9 POPUPS ADVICE
When you use popups you may want to follow some guidelines to make it more effective and increase conversions. Here some good points to follow:
- DO NOT OVERDUE IT: make sure that a visitor is not bombarded by popups, a very targeted popup is better than too many.
- MAKE IT EASY TO CLOSE THE POPUP: make sure that people can close the popup; some sites dot allow it, it is annoying, and I do not know about you, but it is difficult that people will come back to that site
- SHOW THE POPUP WHEN THE VISITOR HAS BEEN FOR SOMETIME ON THE PAGE: do not annoy people as soon as they come on your site; let’s see if they show some interest
- GREAT DESIGN: a great, captivating design and text can help a lot
- MAKE IT EASY TO SING UP: reduce the number of actions required to make it easy to sign up
- A GREAT DEAL AVAILABLE WOULD BE PERFECT: if you use the coupon popups, use them when you have great deals to display for maximum conversion.
- COUNTDOWN TIMERS can give urgency to the visitor
- CREATIVE CALL TO ACTION BUTTON: a captivating button with a catchy color can help better conversions.
- LESS TEXT IS BETTER: sometimes, depending on the offer, less text is better, so the visitor is focused on the call to action.
I am sure there is more to say. However, the above are a few guidelines to follow to make use of popups the best possible.
CONCLUSION
Coupons popups are a great idea of any site, if you know when to show it and to what visitor, you can maximize the earning from the same amount of visitors.