Do you know how to boost site speed by hosting gtag.js locally? For those who are using the MonsterInsights plugin, there is exciting news. In 2021, Google has made it clear that user experience and website speed are of the utmost importance and become ranking factors.
Following the announcement, every blogger and everyone dealing with web products and working online has worked to improve the performance and speed of their website and software. But let’s see in detail what is the actual situation.

Contents
CORE WEB VITALS AND WHAT THEY MEAN
User experience (UX) or better, how visitor experiences and feel about visiting a website. Nobody likes to visit a website that takes too long to load or has many windows popping up, or worse, the layout is constantly shifting.
Google considers it essential to give users the best experience possible, and the priorities are now shifting toward this factor. But, how is it possible to quantify the user experience? How to measure it?
Google came up with three new metrics. Each one is taking care of one aspect of user experience.
LARGERST CONTENTFUL PAINT
The largest contentful paint (LCP) measures the site loading time from the viewpoint of the user. It is the time that goes between clicking on a link and the display of the web page.
Ideally, a site should load in less than 3 seconds. In fact, 40% of website visitors would abandon the search if the site load in 4 seconds or more. For websites with tons of traffic, a 40% drop could mean a significant amount of money lost.
Google considered the LCP to be good if it is under 2.5 seconds.
FIRST INPUT DELAY
First Input Delay (FID) is a metric that measures if the visitor can interact at all with a website page. It is the time a visitor use to interact with a page on a website. With interaction is meant anything that a website visitor can do on a website page—for example, clicking on a link, clicking on a menu item, entering an email address, page scrolling, and more.
CUMULATIVE LAYOUT SHIFT
Finally, the last metric is the Cumulative Layout Shift (CLS). Maybe you have noticed that when entering a site, the images move and take a few seconds to adjust to the final position. This is the layout shift. For a good user experience, a site should not have a significant layout shit.
HOW TO CHECK YOUR CORE WEB VITALS
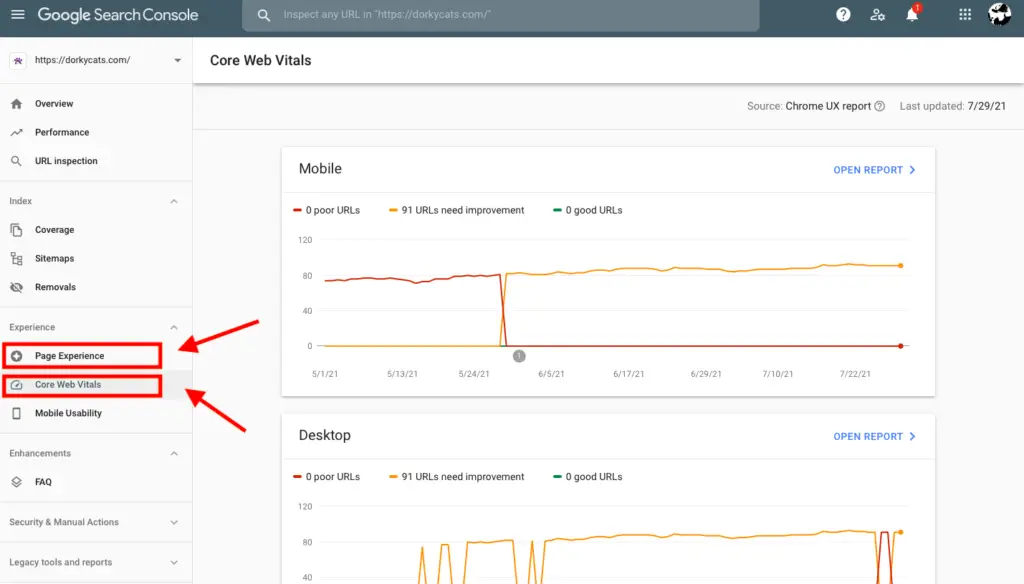
Since introducing the Core Web Vital, Google has adjusted the Google Search Console to provide reports to website owners to verify their web core vitals. In the Google Search Console is possible to check the Page Experience and the Core Web Vitals.

In the left menu, inside the Google Search Console, you can verify how many URLs are good, how many are poor, and how many need improvements. In this way, website owners can take action to comply with Google’s directions.
HOW TO BOOST SITE SPEED BY HOSTING GTAG.JS LOCALLY WITH MONSTERINSIGHTS
For those using the MonsterInsight plugin on their website, there is good news. A new update was recently launched to make sure the plugin complies with Google’s Core Web vitals and thus loads faster.
One way to handle the LCP is to reduce third-party scripts. In this way, a site can load way faster. For example, monsterInsights, with a recent update, is making sure to speed up loading time. However, Google analytics script makes a site slower, but using MonsterInsights ensures that this problem is resolved.
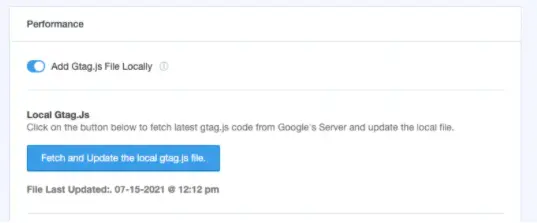
In addition, MonsterInsights has just updated its performance addon to host the stag.js script locally. This change makes sure to reduce external resources that need to be loaded from a website. At the same time, the gtag.js files are fetched every 24h automatically.
The function can be activated inside MonsterInsights:

WHAT IS GTAG.JS?
Gtag.js is a Javascript used when one is using Google products. For example, when a site needs to interact with Google ads, Google analytics, campaign manager, and more.
While gtag.js gives many benefits and makes it easy to send data to multiple Google’s products, it is still a script that has to be used on a website. Furthermore, as seen above, it can make a site a bit slower.
Now you know why MonsterInsights has made adjustments to make gtag.js stored locally so a site can load faster.
FREQUENTLY ASKED QUESTIONS
How do I check my Core Web Vitals?
The best way to check the Core Web Vitals is to use Google Search Console. Google has updated the menu to include Page Experience and Core Web Vitals. Thus, a site owner can check where his site stands on Core Web Vitals and Page Experience. In addition, the report is detailed by URL, so one knows what URLs need to be addressed and which one are good.
Do Core Web Vitals affect SEO?
Core Web Vitals do affect SEO. In 2021 they have become ranking factors for Google. The introduction of Core Web Vitals aims to improve user experience and give website visitors the best experience possible.